STUDY/React
React로 Kakao 지도 API 이용하기 -세팅
_JJ_
2023. 4. 19. 16:12
이번에 새로 미니 프로젝트를 하고 싶은 게 생겨서 거기에서 쓰이는 카카오 지도 API 사용법을 정리해놓으려고 한다.

이용하기 전에
일단 카카오 지도 API는 키를 발급받아야 이용할 수 있다.
이미 지나가버린 과정이라 공식가이드에서 과정을 가져오자면 이렇다.
1. 카카오 개발자사이트 (https://developers.kakao.com) 접속
2. 개발자 등록 및 앱 생성
3. 웹 플랫폼 추가: 앱 선택 – [플랫폼] – [Web 플랫폼 등록] – 사이트 도메인 등록
4. 사이트 도메인 등록: [웹] 플랫폼을 선택하고, [사이트 도메인]을 등록합니다. (예: http://localhost:8080)
5. 페이지 상단의 [JavaScript 키]를 지도 API의 appkey로 사용합니다.
6. 앱을 실행합니다.

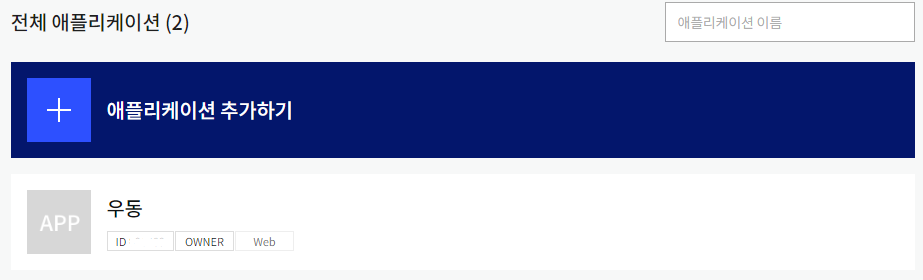
개발자 사이트에서 내 어플리케이션을 누르면 키가 없다면 발급받을 수 있고, 있다면 다음과 같은 화면이 나올 것이다.

해당하는 애플리케이션을 클릭하면 앱 키와 내가 입력한 정보들을 볼 수 있다.
라이브러리 사용
카카오는 지도와 함께 사용할 수 있는 라이브러리를 지원하고 있는데, 총 세 가지가 있다.
- clusterer: 마커를 클러스터링 할 수 있는 클러스터러 라이브러리 입니다.
- services: 장소 검색과주소-좌표 변환 을 할 수 있는 services 라이브러리 입니다.
- drawing: 지도 위에 마커와 그래픽스 객체를 쉽게 그릴 수 있게 그리기 모드를 지원하는 drawing 라이브러리 입니다.
나는 셋 다 불러올 거고, env에 REACT_APP_JAVASCRIPT_KEY라는 이름으로 환경변수를 만들어 키를 넣었다.
react를 사용할 것이므로 public에 index.html에 추가해 주었다.
<!-- services와 clusterer, drawing 라이브러리 불러오기 -->
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_JAVASCRIPT_KEY%&libraries=services,clusterer,drawing"
></script>
스크립트를 추가해 주고 아래 코드를 입력해 주면 기본 지도 완성!
import React, { useEffect } from "react";
const { kakao } = window;
export default function Map() {
useEffect(() => {
const container = document.getElementById("map");
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3,
};
const map = new kakao.maps.Map(container, options);
}, []);
return <div id="map" style={{ width: "100vw", height: "800px" }}></div>;
}

이제 여기다가 살을 붙여볼 예정이다.
reference